
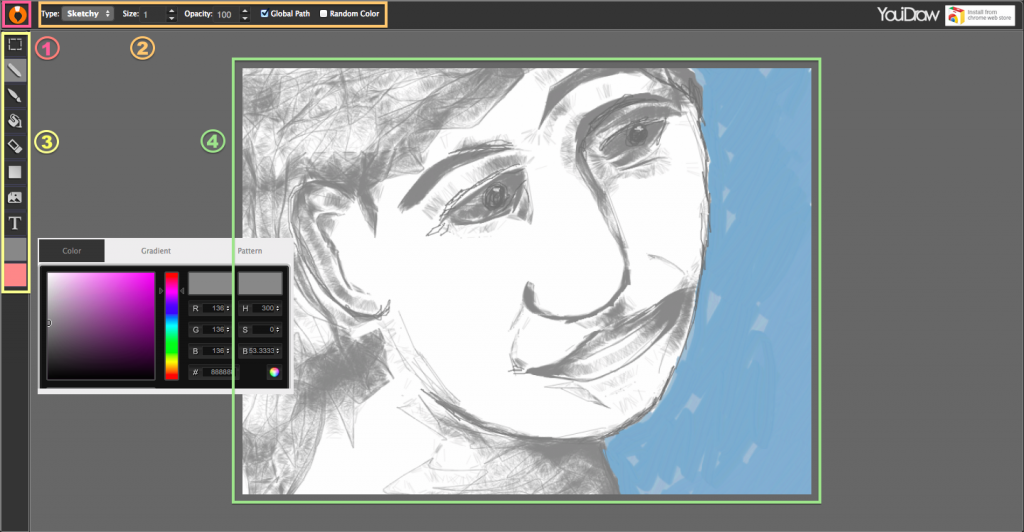
1. File Button 2. Top Tools Properties 3. Left Toolbox 4. Canvas Workspace
• File Button:
![]() Let you NEW, OPEN, SAVE a project, clear your canvas or change the project size, and undo, redo your steps.
Let you NEW, OPEN, SAVE a project, clear your canvas or change the project size, and undo, redo your steps.
• Left Toolbox:
![]() Use select tools to copy, cut or delete a area that you selected.
Use select tools to copy, cut or delete a area that you selected.
![]() Use pencil tools to choose 7 different style to draw, include Plain, Sketchy, Shaded, Web, Trail, Ribbon, Flur.
Use pencil tools to choose 7 different style to draw, include Plain, Sketchy, Shaded, Web, Trail, Ribbon, Flur.
![]() Use brush tools to paint with different colors and different style brush.
Use brush tools to paint with different colors and different style brush.
![]() Bucket tools let you change the area color that you selected.
Bucket tools let you change the area color that you selected.
![]() Use eraser to erase graphic on the canvas.
Use eraser to erase graphic on the canvas.
![]() Use shape tools to add rectangle, round-rectangle, circle, convex, concave and gear shape quickly.
Use shape tools to add rectangle, round-rectangle, circle, convex, concave and gear shape quickly.
![]() Insert an image from your local drive by image tools.
Insert an image from your local drive by image tools.
![]() Add a text onto canvas.
Add a text onto canvas.

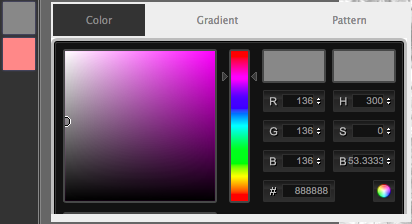
Set front color or background(stroke) color, also can use gradient or pattern. When we use it for shape or text, it means fill color and stroke color.
• Top Tools Properties:
Display all settings about the current tools which you’re using.
![]()
![]()
![]()
![]()
• Canvas Workspace:
In the center of the YouiDraw Painer interface is the workspace. This workspace shows your shapes, text, and other elements visually, just as they will be displayed as they will appear in a browser.
